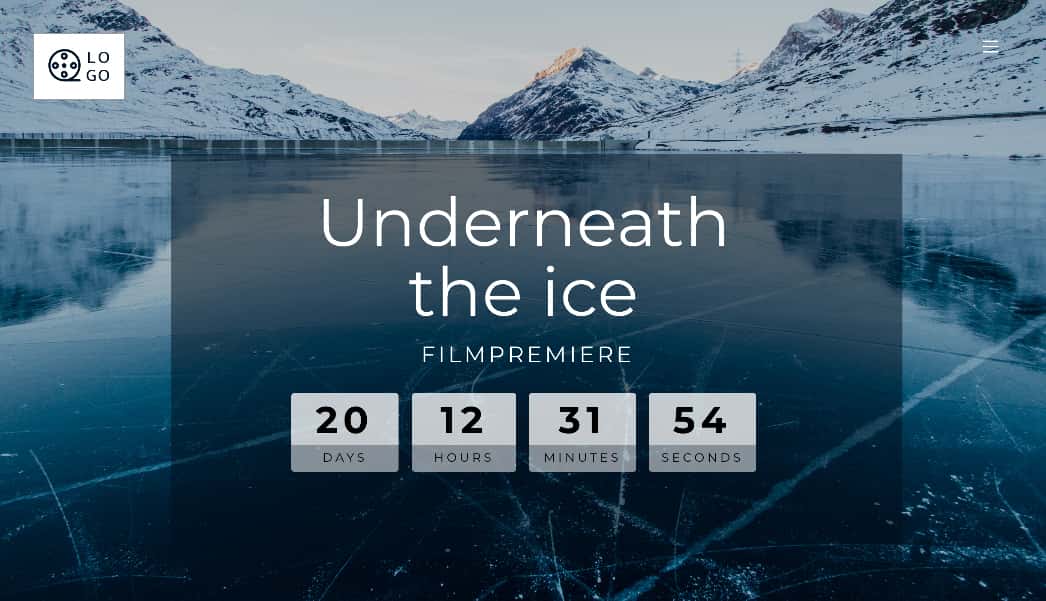
Die Hero-Image-Section eröffnet eure Event-Landingpage und integriert dabei euer Key Visual in die Seite. Es kann mit Text und Buttons kombiniert werden.



Der Blickfang für eine gelungene Event Website.
* keine Haftung für ggf. urheberrechtliche Verletzungen

Die Hero-Image-Section integriert euer Key Visual in die Event-Landingpage und kann mit Text und Buttons kombiniert werden.

Das Event rückt näher, die Spannung steigt: Visualisiert das mit dem Countdown-Widget, das die Tage bis zu eurem Event runterzählt.

Damit eure Texte nicht alleine bleiben: Das Text & Image Widget kombiniert Text und Bild in einheitlichen Styles auf eurer Event-Landingpage.

So simpel wie essenziell: Das Text Widget platziert eure Informationen an der richtigen Stelle in der passenden Formatierung.

Reibungslose Übertragung und prominente Einbindung. Das zentrale Widget für hybride und virtuelle Events: Das Live Stream Widget

Video-Content einbinden leicht gemacht. Ansprechende und reibungslose Integration von vorproduzierten Video-Inhalten mit dem Video-Widget.

Who is Who?
Das Speaker Widget bietet euch Raum, um eure Redner, deren Vita oder Vorträge vorzustellen.

Termine, Zeitpläne und Programmpunkte mit dem Agenda Widget strukturieren und den Gästen einen übersichtlichen Veranstaltungsplan bieten.

Visuelle Highlights hervorheben und im Gallery Widget sammeln: Als Mood-Board oder, um sie den Teilnehmern zur Verfügung zu stellen.

Das Mediathek Widget: Der Content Service für eure Teilnehmer zum Download von Dokumenten vor, während oder nach dem Event.

Orientierung ist alles: Damit eure Gäste sich auch vor Ort zurecht finden: Das Map Widget bindet Karten und Anfahrtsskizzen ein.

Die Logos euerer Sponsoren, einheitlich aufbereitet, entsprechend sortiert und verlinkt in eurem Sponsorenkarussell Widget.

Meet me virtually: Im Virtual Rooms Widget interagieren eure Gäste miteinander.

Professionelle, virtuelle Messestände mit dem Virtual Exhibition Widget bauen und managen.

Aktive Chats im Seitenfenster verfolgen mit dem Chat Widget: Für Public Chats oder private Unterhaltungen.

Kontaktformulare auf der Event-Landingpage einrichten und gleich alle wichtigen Kontaktdaten abfragen.

Ansprechpartner immer greifbar platzieren mit dem Quick Contact Widget. Ein Button, der dich sofort connected.

Diese Widget ermöglicht euch die individuelle Gestaltung eurer Teilnehmerregistrierung.

Applaus, Beifall, Zustimmung: Der Clap-o-mat macht's auch im virtuellen Raum möglich.

Abstimmungen, Umfragen oder Q&A Sessions könnt ihr über Slido in euer virtuelles Event bei AirLST einbinden.

Wir binden Wonder ein, um Interaktionen zwischen euren Teilnehmern zu fördern: Treffen, reden, vernetzen.

Spielerische Interaktionen auch bei virtuellen Events: Zum Beispiel mit Selfies im Photo Booth.
Erstelle dein eigenes Event mit bis zu 50 Gästen. Landingpage erstellen, E-Mails versenden und Tickets scannen.
Los geht'sWir leiten dich zu unserem Kalender weiter, damit du AirLST in einem Webinar besser kennenlernen kannst.
Termin buchenDu brauchst einen Kostenvoranschlag für ein konkretes Projekt? Melde dich über unser Kontaktformular.
Kontakt